41 highcharts stacked bar chart data labels
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements. Great Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Placing a good chart on your website can be achieved by using Chart.js. This is a library of data visualization scripts. Producing graphs and data visualization may be a first for you. You may have also attempted it and discovered how challenging it is to do correctly. Here is a list of Chart.js examples to paste into your projects.
Stack Bar chart labels - Highcharts official support forum 2) I think you need to use column-range series instead of stacked bar. To make column-range looks like bar, set chart.inverted = true; 3) Unfortunately only one label per point is supported. With column-range series you have access to two labels, but one is rendered at start, and second at the end of bar.

Highcharts stacked bar chart data labels
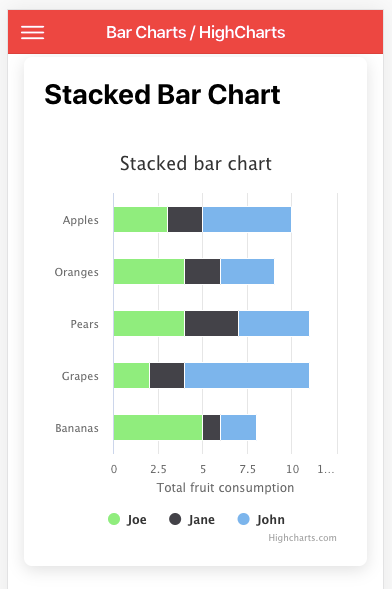
Missing labels in stacked bar chart - Highcharts You could allow overlapping - set allowOverlap to true. ... Second way is to lower padding (event to negative value). ... Alternatively you could ... Stacked and grouped column | Highcharts.NET Stacked and grouped column | Highcharts.NET. list. Created with Highcharts 10.0.0. Number of fruits. Chart context menu. Total fruit consumtion, grouped by gender John Jane Joe Janet Apples Oranges Pears Grapes Bananas 0 2 4 6 8 10 12 Highcharts.com. Controller Code. Highcharts Goals UEFA CL top scorers by season Robert Lewandowski Lionel Messi Cristiano Ronaldo 2020/21 2019/20 2018/19 2017/18 2016/17 0 5 10 15 20 25 30 35 Highcharts.com. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Highcharts stacked bar chart data labels. series.bar.dataLabels.inside | Highcharts JS API Reference Highcharts.chart({inside: null}); Members and properties. For modifying the chart at runtime. ... series.bar.dataLabels.inside. For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point. Defaults to false in most cases, true in stacked columns. Highchart column chart - aegd.cgichalet.info Highcharts is a one type js library, that provide to populate bar chart , line chart , area chart , column chart etc. Highcharts library also provide several theme and graphic design that way you can make better layout. Highcharts is a very popular and simple library for php developer. aleko lm137 manual; craigslist rooms for rent dayton ohio ... Stacked bar | Highcharts.com Highcharts Demos. › Stacked bar. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum. This cookie is used to distinguish between humans and bots. This is beneficial for the website, in order to make valid reports on the use of their website. highcharts - precision for stacked column chart data labels highcharts - precision for stacked column chart data labels. we are using highcharts and are trying to use stacked charts, but running into some issues. See the following fiddle: I'm able to display the number to a given precision, however the data labels (which are the sum of the stack) are left unrounded. Is there any way to cut these data ...
| Highcharts.NET Area range and line. Sparkline charts. Streamgraph. Column and bar charts. Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts. Great Looking Chart.js Examples You Can Use - wpDataTables 29.01.2021 · Coupled with the right web hosting, wpDataTables can turn your WordPress site into a powerful data visualization tool.. Each WordPress table can be used as a data source for creating WordPress charts. Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Stacked column | Highcharts.NET Highcharts .NET. Highcharts Highstock. Total fruit consumption Stacked bar chart John Jane Joe Apples Oranges Pears Grapes Bananas 0 2 4 6 8 10 12 Highcharts.com. Controller Code. View Code. On stacked column charts can I move data labels outside of ... I would like the data labels on a stacked column chart to appear next to the columns with a line connecting them, similar to how data labels ...
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... Highcharts demos With data labels. Time series, zoomable. Spline with inverted axes. Spline with symbols. ... Area range and line. Sparkline charts. Column and bar charts. Basic bar. Stacked bar. Bar with negative stack. Basic column. Column with negative values. Stacked column. Stacked and grouped column. Stacked percentage column. Column with rotated labels ... Highcharts | Highcharts.com Highcharts Demo: Highcharts. Start your Highcharts journey today. TRY plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
How to set dataLabels formatter in stacked bar chart. I unable to set Stacked bar chart dataLabels formatter. I attached a image file what i get as per my code. 1) I need set as legend values instead of 'undefined' name in image file. 2) As per my code last value is 'Pending', but it is not visible because of value is <10. So how to set visible that value also.
Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels
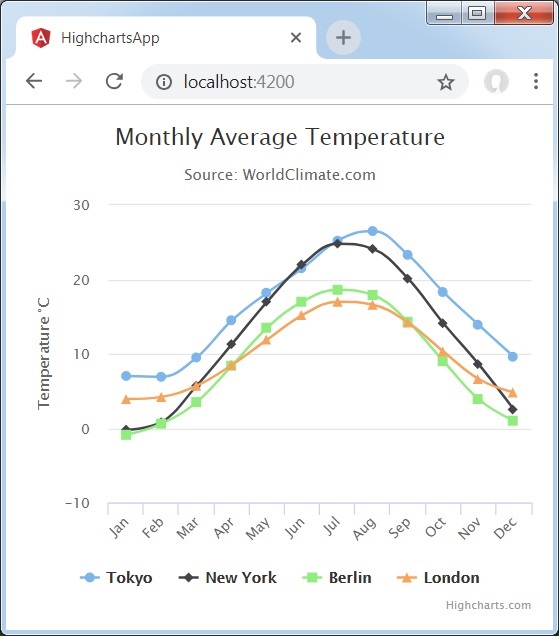
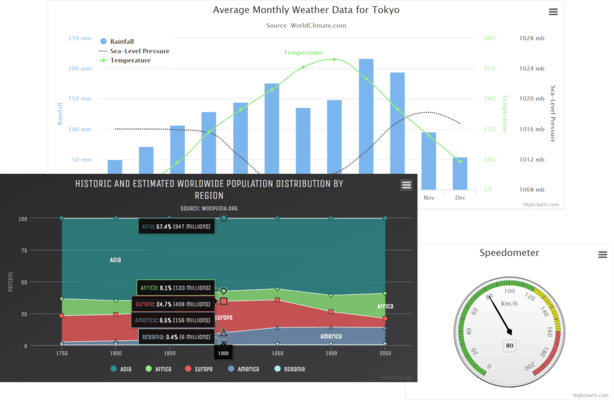
With data labels | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. Controller Code. View Code.
Stacked bar | Highcharts.NET With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols ... Column and bar charts. Basic bar Stacked bar Bar with negative stack Basic column Column with negative values Stacked column ...
plotOptions.bar.dataLabels | Highcharts JS API Reference plotOptions.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Assign x-axis label from series data for stacked bar chart Assign x-axis label from series data for stacked bar chart ... public seriesData = [{ name: 'Fully Compliant', data: [10, 3, 5, 0] }, { name: ' ...
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis.
yAxis.stackLabels | Highcharts JS API Reference The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative columns. In case of an inverted column chart or a bar chart the label is placed to the right of positive bars and to the left of negative bars. align: Highcharts.AlignValue Since 2.1.5
series.bar.dataLabels.overflow | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts demos Highcharts - Interactive charts. Toggle navigation. About Us . About Us; Job Openings; ... With data labels. Time series, zoomable. Spline with inverted axes. ... Area range and line. Sparkline charts. Column and bar charts. Basic bar. Stacked bar. Bar with negative stack. Basic column. Column with negative values. Stacked column. Stacked and ...
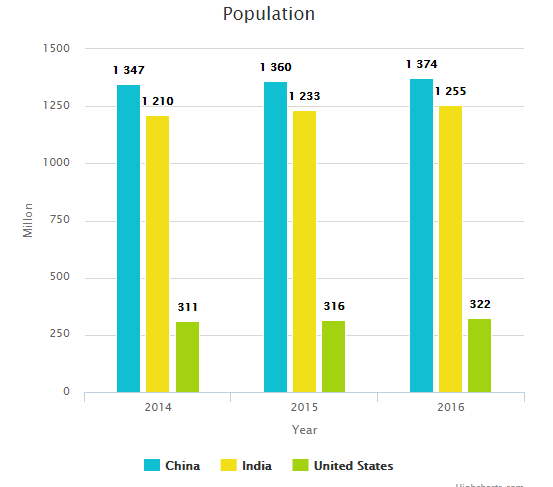
Bar chart race – Highcharts Creating a bar chart race with Highcharts library is easy and straightforward, thanks to the dataSorting feature. And in this tutorial, we will show you how to create a world population bar chart race. Let’s get started! The data used in this tutorial is the world population from 1960 to 2018. Here is the link to the data used in this demo ...
Plotoptions highcharts - sjj.santiebeati.info Feb 24, 2015 · When plotOptions were set in ` Highcharts .setOptions` but not given in the chart instance options, they were reset in export. Manifested in `demo/bullet-graph`. raf18seb mentioned this issue Jul 2, 2021. Highcharts - Stacked Column Chart. Following is an example of a stacked Column Chart.
Column with rotated labels | Highcharts.NET Column and bar charts. Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts. Gauges. Heat and tree maps. More chart types.
Data Labels on Stacked Bar charts - Highcharts Data Labels on Stacked Bar charts. The data labels are performing strangely when I have a stacked column chart. When I show and hide various series, the existing data labels stay visible along with the new data labels for the re-calculated totals. For this example, I simply modified the time-series from the demo examples.
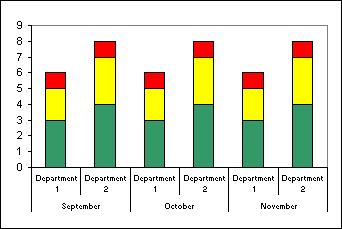
stacked column chart for two data sets - Excel - Stack Overflow Feb 01, 2018 · After I stored my data correctly I can make my chart with a javascript library, I used Highcharts (pretty similar to google charts), it has a good documentation with lots of examples. I put all the data and some few options in a series variable which uses the format of highcharts, like so:
stacked column chart for two data sets - Excel - Stack Overflow 01.02.2018 · I wonder if there is some way (also using VBA, if needed) to create a stacked column chart displaying two different data sets in MS Excel 2016. Looking around, I saw the same question received a positive answer when working with Google Charts (here's the thread stacked column chart for two data sets - Google Charts )
Stacked Bar Label on Small Segments - Highcharts You can iterate over all of your series points and check if the size of the bar is smaller than width of its data label. If it is smaller you can update point to give it new dataLabel parameters, like y value or format. Code: Select all
Stacked Bar Chart datalabel backgroundColor same as bar ... You could use dataLabels.formatter() to achieve that, but first set dataLabels.useHTML to true that will allow you to return HTML element in ...
Highcharts - Stacked Column Chart - tutorialspoint.com Highcharts - Stacked Column Chart. Following is an example of a stacked Column Chart. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Let us now see additional configurations and also how we have added the stacking attribute in plotoptions. An example of a stacked Column Chart is given below.
Highcharts | Highcharts.com Start your Highcharts journey today. TRY. BUY. Products. ... With data labels. Area charts. Basic area. Area range. Area range and line. Area with missing points. Area with negative values. ... Stacked bar. Stacked column. Stacked percentage column. Pie charts. Pie chart. Donut chart. Pie with drilldown.
series.column.dataLabels | Highcharts JS API Reference series.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Toggle data labels on and off on stacked bar chart - Highcharts ... Toggle data labels on and off on stacked bar chart Tue Jan 26, 2016 3:35 pm I would like to add a button to toggle data labels on ad off for a stacked bar chart.
Custom axis labels on Stacked bar chart - Stack Overflow But what they want for the yAxis label is not the sum of the values of the two stacked bars. This is easy is a simple bar chart, but in a stacked chart it always takes the total of the two. My existing code is: return Highcharts.numberFormat(Math.round(this.total*100)/100, 2) + '%';
Bar chart race – Highcharts Creating a bar chart race with Highcharts library is easy and straightforward, thanks to the dataSorting feature. And in this tutorial, we will show you how to create a world population bar chart race. Let’s get started! The data used in this tutorial is the world population from 1960 to 2018. Here is the link to the data used in this demo.
Highcharts point chart - eijuac.myinasze.pl The data labels are allways in the chart (in the border), but I want them to be outside. In the best, they data labels (in my example Point 1-5) have a line to their pie (like pie-chart) and they are vertical located in middle of the pie. So I don´t know how to code the datalabels. Highcharts.chart ('container', { chart: { polar: true }, title
Stacked Bar Chart - Place labels inside the bar area - Highcharts 30 Jan 2015 — I've searched but haven't found the answer: I would like to be able to enter labels into stacked bar charts.
Highcharts Goals UEFA CL top scorers by season Robert Lewandowski Lionel Messi Cristiano Ronaldo 2020/21 2019/20 2018/19 2017/18 2016/17 0 5 10 15 20 25 30 35 Highcharts.com. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Stacked and grouped column | Highcharts.NET Stacked and grouped column | Highcharts.NET. list. Created with Highcharts 10.0.0. Number of fruits. Chart context menu. Total fruit consumtion, grouped by gender John Jane Joe Janet Apples Oranges Pears Grapes Bananas 0 2 4 6 8 10 12 Highcharts.com. Controller Code.
Missing labels in stacked bar chart - Highcharts You could allow overlapping - set allowOverlap to true. ... Second way is to lower padding (event to negative value). ... Alternatively you could ...

































Post a Comment for "41 highcharts stacked bar chart data labels"